Sepanjang sejarah manusia, pelukis ulung dan seniman lain telah mendapatkan pengakuan global atas kemampuan mereka memanipulasi warna.
Di era modern, wujud seni kini membuka banyak aplikasi komersial dan bisnis baru, pertama dalam periklanan, dan sekarang dalam desain web. Dengan kedalaman yang hampir tak berdasar, keterampilan penggunaan warna dapat ditingkatkan dan disempurnakan tanpa henti.
Disini kamu akan menelusuri dasar-dasar teori warna dan skema warna, lalu mengkaji efek emosional dari warna tertentu.
Teori Dasar Warna
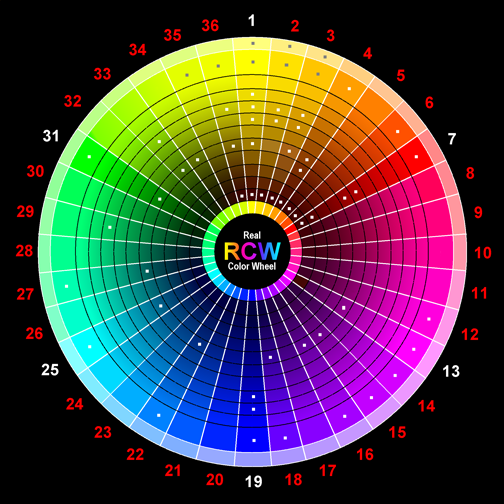
- Kontras– Setiap bayangan warna memiliki satu set yang berlawanan dimana satu warna kontrasnya jauh lebih besar daripada warna lainnya. Kamu dapat menggunakan roda warna di bawah ini untuk menemukan kebalikan dari setiap warna tertentu. Cukup cari warna di ujung lingkaran yang berlawanan.

- Complementation (Warna Pelengkap)–
- Warna tidak selalu bertentangan satu sama lain: warna pelengkap memberi aksen satu sama lain dan menonjolkan yang terbaik, kebalikan dari kontras.
- Vibrancy (Semangat)
Setiap warna membangkitkan suasana hati tertentu: warna hangat yang lebih cerah (merah, oranye, kuning) cenderung memberi energi kepada pengguna dan membuat mereka lebih waspada, sementara warna dingin yang lebih gelap (hijau, biru, ungu) cenderung lebih menenangkan dan tenang.
CNN menggunakan spanduk merah di navigasi atas untuk meningkatkan kewaspadaan, keputusan warna yang sesuai dengan konten berita terbaru di situs tersebut.
Teori warna dalam desain web lebih dari sekadar hiasan visual, namun dapat memiliki efek yang mengubah permainan pada bisnis kamu.
Skema Warna
Setiap situs memiliki skema warna, warna primer yang digunakan untuk area utamanya. Seperti yang telah kita diskusikan, penggunaan warna ini secara berulang akan memengaruhi pikiran dan suasana hati pengguna, biasanya secara tidak sadar, jadi pilihlah dengan baik.
Meskipun ada banyak cara berbeda untuk memadukan warna secara bersama-sama, Kita akan berfokus pada 3 yang paling sukses dan umum digunakan :
- Triadic– Triadic adalah yang paling dasar dan seimbang dari tiga struktur. Menggunakan semangat dan komplementasi, tetapi menyimpang dari kontras yang lebih rumit, struktur triadik adalah skema yang paling aman dan paling andal.
Pada roda warna 12 langkah, pilih tiga warna yang terletak 120 derajat dari satu sama lain: satu warna untuk latar belakang, dan dua untuk konten dan navigasi.
- Compound (Split Complementary)– Skema berikutnya menjadi sedikit lebih sulit untuk dilakukan, tetapi bisa bermanfaat jika dilakukan dengan baik. Konsepnya menggunakan empat warna: dua pasang kontras dan dua pasang komplementer.
Sebagai contohnya bisa kamu lihat pada page Florida Flourish berikut ini :
Kontras merah dan hijau bersama dengan tag teks dan tumbuhan, ditambah biru dan oranye dengan langit di atas gurun. Pada saat yang sama, pelengkap merah / oranye dan biru / hijau benar-benar menyatukan keseluruhan tampilan dengan baik.
- Analog– Terakhir ada skema analogi, yang berfokus secara eksklusif pada warna komplementer. Yang satu ini benar-benar menonjolkan semangat warna yang dipilih, misalnya skema analogi merah-oranye-kuning akan tampak sangat energik dan hidup. Meskipun skema ini relatif mudah dilakukan, triknya adalah memutuskan semangat warna mana yang akan digunakan, karena akan dilebih-lebihkan.
Dengan menggunakan warna biru, biru kehijauan, dan hijau untuk situs serupa, Blinksale menciptakan suasana tenang dan bahkan aman untuk situsnya. Perhatikan bagaimana mereka menggunakan warna kuning yang kontras untuk menarik perhatian pada tombol CTA mereka.
Apa yang baru saja kita diskusikan hanyalah dasar-dasar tentang bagaimana teori warna dapat menyempurnakan desain UI saja, tetapi tidak ada batasan seberapa dalam kamu dapat menggunakan warna di situs Web kamu.
Sebagai tambahan kamu bisa menggunakan tools-tools seperti Adobe Color CC, Paletton, dan Flat UI Color Picker untuk menentukan kombinasi warna apa yang cocok untuk website ataupun desain kamu lainnya.
Sumber : https://thenextweb.com/dd/2015/04/07/how-to-create-the-right-emotions-with-color-in-web-design/