Jaman sekarang penggunaan telpon seluler atau smartphone semakin marak dibelahan dunia manapun. Banyak industri smartphone seperti Xiaomi, Samsung, maupun Iphone saling berlomba-lomba mengeluarkan Smartphone dengan fitur yang lebih canggih.
Simpel dan bisa dibawa kemanapun menjadi alasan utama mengapa device yang satu ini banyak diminati.
Hampir semua orang didunia pasti memiliki smartphone mereka sendiri. Membuat website responsive untuk layar tablet atau smartphone menjadi poin penting yang wajib ada di situs web kamu kalau ingin perfoma SEO-nya meningkat.
Mengapa bisa mempengaruhi SEO ? sebab Google Saat ini memang sedang berfokus pada pencarian Mobile-nya dikarenakan sumber traffic mereka sebagian besar berasal dari perangkat seluler.
Supaya Website kamu tidak ketinggalan, berikut ada 3 trik cara membuat website yang responsif diberbagai layar smartphone :
- Layout atau Tata letak Website
Ketika akan membuat website yang responsive, atau membuat website yang sudah ada menjadi responsive, hal utama yang dilihat adalah layout atau tata letak website nya.
Ketika membuat website yang responsive, selalu mulai dengan membuat Layout non-responsive nya terlebih dahulu, baru memperbaiki size defaultnya. Sehabis itu, barulah tambahkan Media Quaries dan merubah CSS nya untuk agar website terlihat responsive.
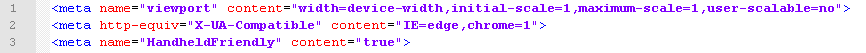
Begitu anda selesai mengedit layout website non-responsive anda, hal utama yang dilakukan selanjutnya ialah meng-copy code dibawah ini dan meletakannya di antara bagian tags <head> dan </head> di laman HTML kamu.

Fungsi code diatas adalah untuk mengatur view pada semua jenis layar pada aspect ratio 1×1 dan hapus fungsionalitas default dari iPhone dan perangkat seluler lainnya yang merender tampilan full pada website serta memungkinkan pengguna memperbesar layout dengan zoom-in.
Jika sudah, kini waktunya kita menambahkan beberapa Media Quaries. Menurut situs W3C, Media Quaries terdiri dari jenis media dan nol atau lebih ekspresi yang memeriksa kondisi fitur media tertentu.
Dengan menggunakan media queries, presentasi dapat disesuaikan dengan layar device yang digunakan tanpa mengubah kontennya.
Dengan kata lain, Media Quaries membuat website kamu terlihat baik atau responsive disemua jenis layar device, mulai dari layar smartphone hingga layar berukura besar. Dan inilah yang disebut Desain web yang responsive
Media Queries diatur berdasarkan layout website anda, jadi mungkin agak rumit untuk memberikan code yang siap pakai.
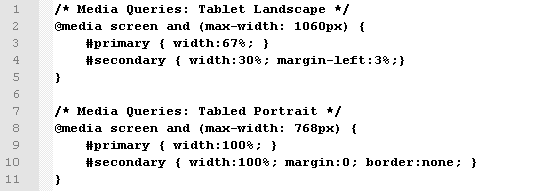
Namun, Code dibawah ini bisa menjadi titik awal untuk kebanyakan website. Contohnya #primary adalah area konten utamanya, dan #secondary adalah sidebarnya.

Pada contoh code diatas, bisa kamu lihat bahwa disana mendefiniskan 2 jenis ukuran. Yang pertama digunakan untuk mengoptimasi tampilan landscape pada tablet dengan lebar maksimal (max width) 1060px. #primary menempati 67% dari main container nya, #secondary menempati 30%, dan ditambah margin kiri 3%.
Ukuran yang kedua di desain khusus untuk tablet tampilan portrait (tegak lurus) dengan ukuran yang lebih kecil. Karena ukuran layar smartphone yang kecil, saya memutuskan untuk memberi #primary width 100%. #secondary juga memiliki lebar 100%, dan akan ditampilkan di bawah #primary.
- Media
Tata letak atau layout responsif adalah langkah pertama dalam membuat situs web yang sepenuhnya responsif. Sekarang, mari kita fokus pada aspek yang tidak kalah penting yaitu media seperti video atau gambar.
Kode CSS di bawah ini akan memastikan bahwa gambar kamu tidak akan pernah lebih besar dari parent container nya. Kamu tidak perlu khawatir, code nya sangat sederhana kok dan berfungsi untuk sebagian besar situs web yang responsif. Agar berfungsi dengan benar, snippet kode ini harus dimasukkan ke dalam stylesheet CSS kamu.
![]()
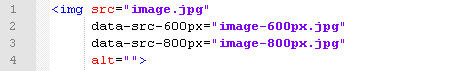
Meskipun teknik di atas terbilang efisien, terkadang kamu perlu menyisipkan scritp code tambahan untuk gambar dan menampilkan gambar yang berbeda sesuai dengan ukuran tampilan pengguna smartphone.
Berikut ini adalah Tehnik HTML yang dikembangkan oleh Nicolas Gallagher yang bisa kamu tiru :

Code diatas menggunakan atribut data-* untuk menyimpan url gambar pengganti. Sekarang, mari kita gunakan kecanggihan dari CSS3 untuk mengganti gambar default dengan salah satu gambar pengganti yang ditentukan jika kondisi min-device-width cocok
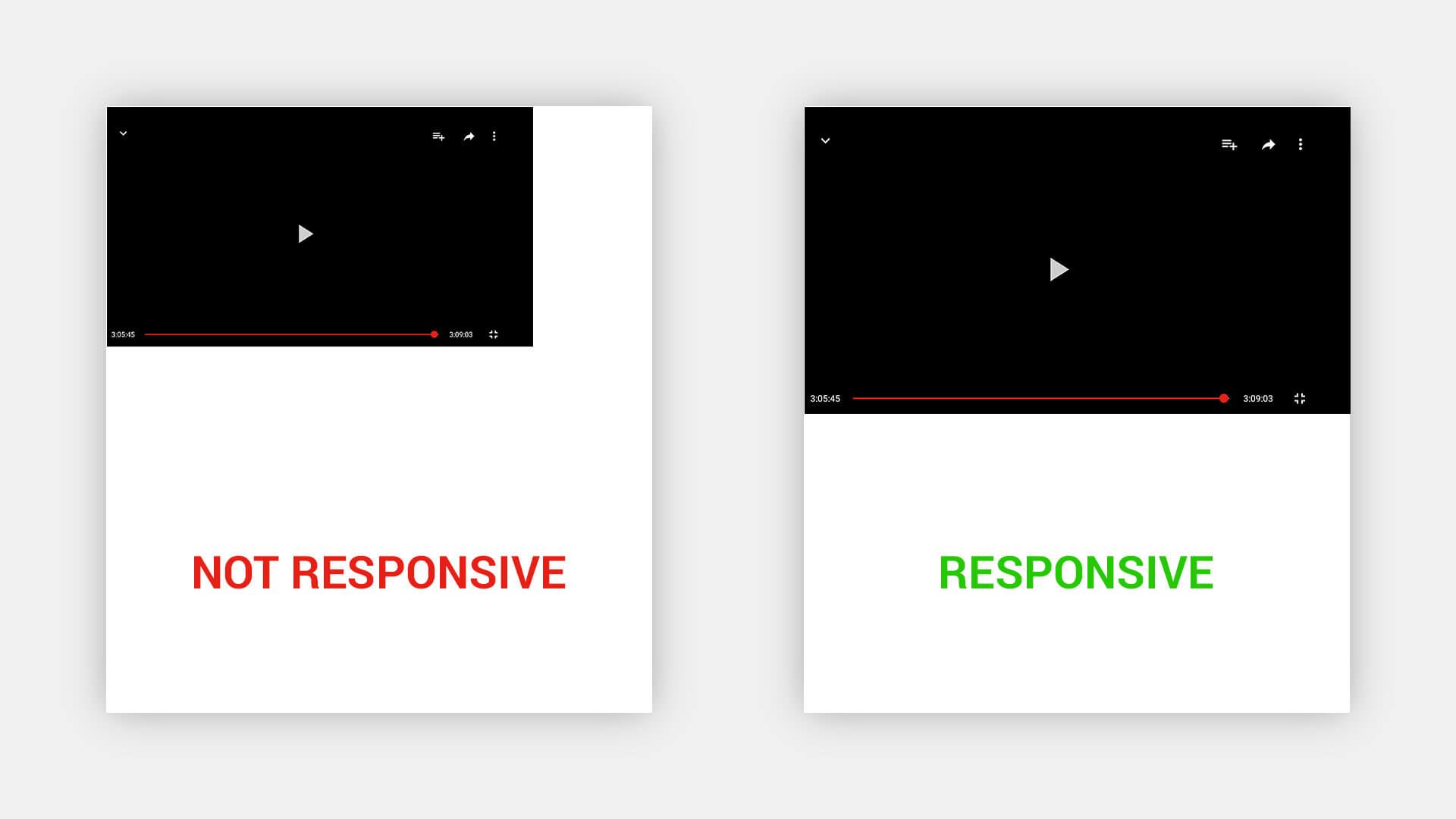
Bagaimana? mengesankan bukan?. Sekarang kita lanjut ke cara membuat media seperti video agar tampak responsif pada website kamu.
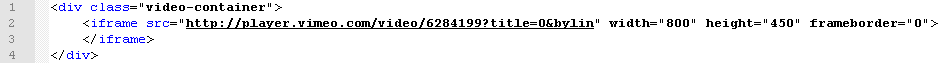
Berikut ini adalah tehnik HTML yang dikembangkan oleh Nick La yang bisa kamu terapkan sendiri :

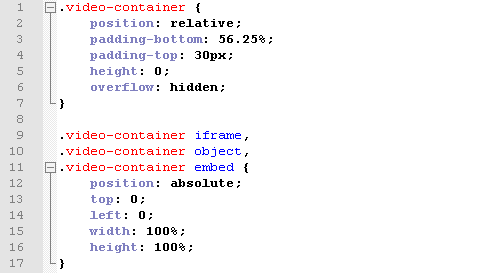
Dan untuk CSS nya :

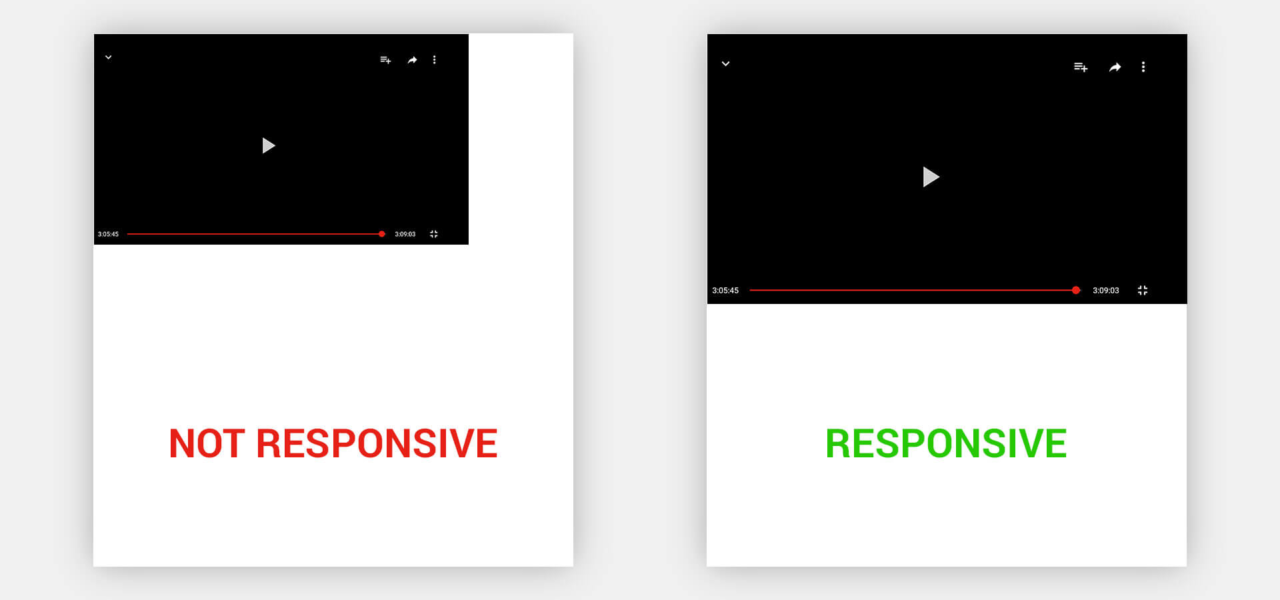
Setelah kamu menerapkan kode ini ke website Anda, video yang ada sekarang menjadi responsif.

- Typography
Terakhir namun tidak kalah penting, typography sering kali diabaikan oleh kebanyakan developer website ketika membangun website yang responsif.
Sampai saat ini, sebagian besar pengembang menggunakan piksel untuk menentukan ukuran font.
Meskipun piksel saat ini masih baik-baik saja ketika situs web kamu memiliki Fixed Width, situs web yang responsif harus memiliki font yang responsif pula.
Ukuran font situs kamu harus terkait dengan lebar parent containernya, sehingga dapat beradaptasi dengan layar pengguna dan mudah dibaca pada perangkat seluler.
Spesifikasi CSS3 mencakup fitur baru bernama rems. Rems bekerja hampir identik dengan unit em , tetapi relatif terhadap elemen html, yang membuatnya jauh lebih mudah digunakan daripada ems.
Karena rems relatif terhadap elemen html, jangan lupa untuk mengatur ulang ukuran font html kamu :
![]()
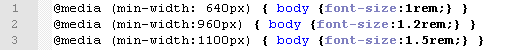
Jika sudah selesai, kamu dapat menentukan ukuran font responsif seperti yang ditunjukkan di bawah ini:

Itulah 3 langkah mudah untuk membuat website kamu tampil responsif. Perhatikan kembali dengan teliti HTML dan CSS kamu agar tidak terjadi error. Selamat Mencoba J